1.

1-1. 먼저 WEB DELVELOPER라는 프러그인 프로그램을 추천해주셨다.
2.


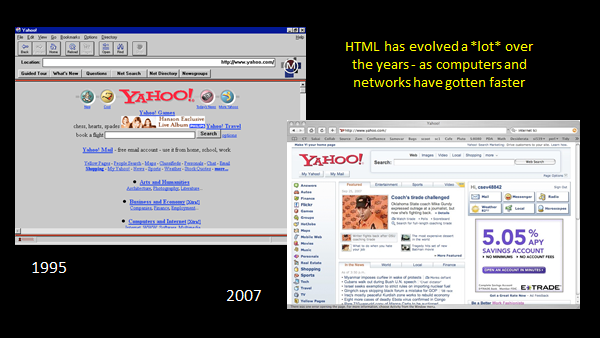
2-1. 컴퓨터가 빨라짐에따라, HTML은 진화했다.
3.

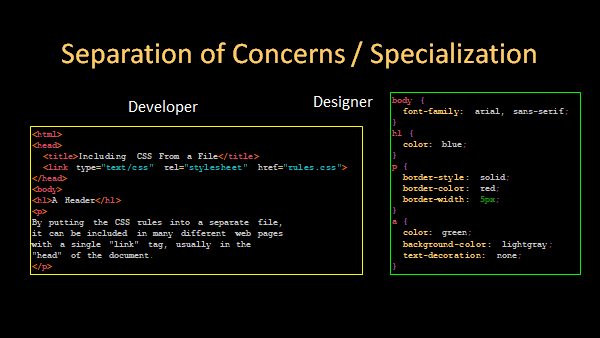
3-1. DEVELOPER의 분야와 DESIGNER의 분야가 전문화되었다.
3-2. DEVELOPER가 구조를 만들면 DESIGNER는 색을 칠한다.
4.

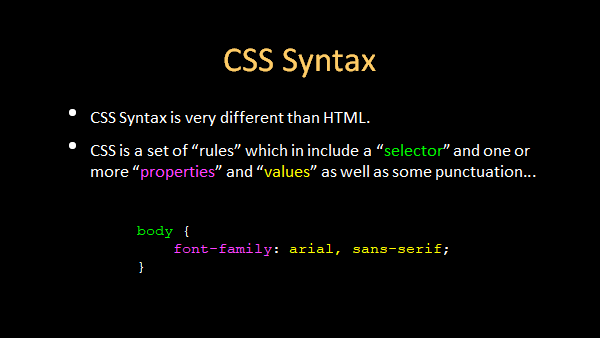
4-1. CSS의 문법은 HTML과 많이 다르다.
4-2. CSS는 규칙들의 집합이다.
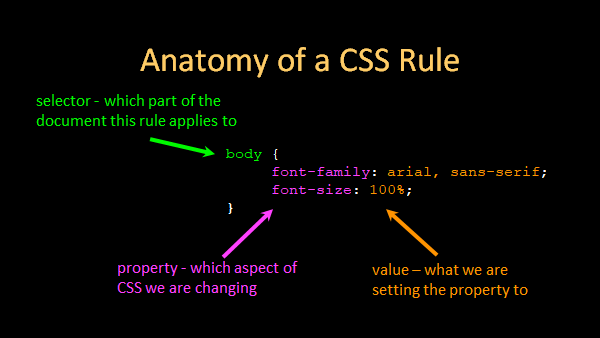
4-3. CSS는 SELECTOR와 하나 이상의 특성과 값을 포함한다.
4-4. SELECTOR가 초록색, 특서이 보라색, 값이 노랑색이다.
5.

5-1. 셀렉터는 초록색이며, HTML의 어느 부분에 규칙을 적용할지를 특정한다.
5-2. 프로퍼티는 보라색으로 어떤 특성(표현)이 적용될 것인지를 정한다.
5-3. 주황색은 값으로, 그 특성의 어떤 값을 적용 시킬 것이지를 정한다.
6.


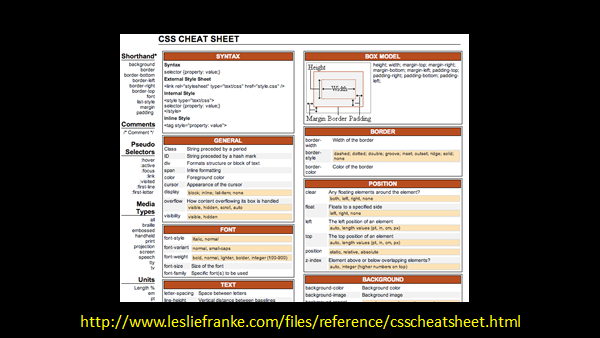
6-1. 위에서 말했던 것처럼, CSS는 규칙들의 집합이다.
6-2. 그렇기에 치트 시트가 있으면 편하다.
'2019년 혁신성장 청년인재 집중양성(빅데이터) > Database & Web- WA4E' 카테고리의 다른 글
| CSS - Cascading Style Sheets (Part 3) (0) | 2019.07.26 |
|---|---|
| CSS - Cascading Style Sheets (Part 2) (0) | 2019.07.26 |
| HTML - HyperText Markup Language (Part 2) (0) | 2019.07.24 |
| HTML - HyperText Markup Language (Part 1) (0) | 2019.07.24 |
| Data Modeling - Many-to-Many (Part 5) (0) | 2019.07.22 |



