1.

1-1. HTML에 CSS를 적용하는 방법에는 세 가지가 있다.
1-2. INLINE, HTML의 태그 안에서 STYLE=ATTRIBUTE로 적용할 수 있다.
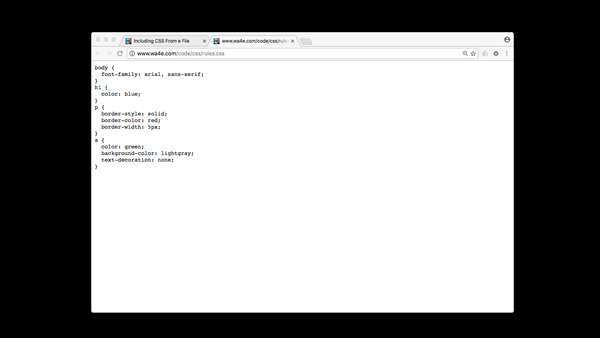
1-3 HTML의 HEAD 태그에 STYLE SHEET를 내장할 수 있다.
1-4. 분리된 파일로서 외부의 STYLE SHEET를 만들 수 있다.
2.




3.


3-1. CSS가 기본형의 태그를 원함에 따라 생겨난 것이 SPAN태그이다.
3-2. SPAN은 문장을 지정하지만, DIV는 블록을 지정한다.
3-3. 이 기본형의 태그 위에서 여러가지 CSS 특성들을 집어 넣을 수 있다.
4.


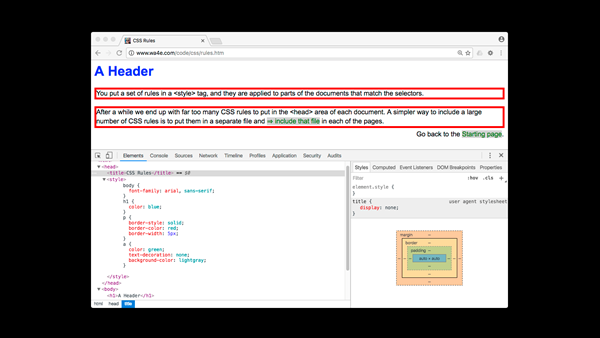
4-1 첫 번째 창은 HTML HEAD태그 아래에 있는 STYLE SHEET다. 각 특성 : 값에 대하여 별명을 만들어 놓았다.
4-2. 두 번째 창은 웹 브라우저를 통해 보는 것이며
4-3. 세 번째 창은 STYLEE SHEET를 이용하여 DIV, SPAN 태그에 특성을 넣어 주었다.
'2019년 혁신성장 청년인재 집중양성(빅데이터) > Database & Web- WA4E' 카테고리의 다른 글
| PHP Language - Overview (Part 1) (0) | 2019.07.27 |
|---|---|
| CSS - Cascading Style Sheets (Part 3) (0) | 2019.07.26 |
| CSS - Cascading Style Sheets (Part 1) (0) | 2019.07.26 |
| HTML - HyperText Markup Language (Part 2) (0) | 2019.07.24 |
| HTML - HyperText Markup Language (Part 1) (0) | 2019.07.24 |



