1.


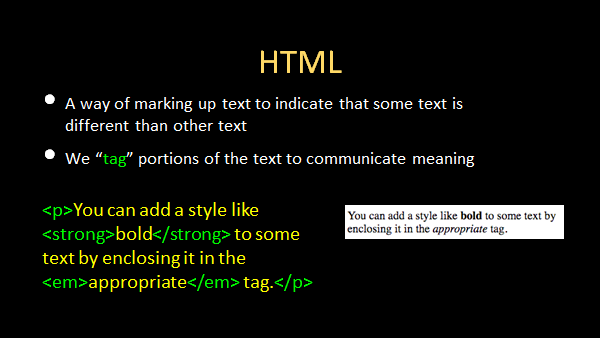
1-1. 텍스트를 구분해주는 방법의 하나.
1-2. tag를 통해 의미를 만들어 낸다.
1-3. 1990년 초기에 개발되어, 1994년에 유명해졌다.
2.

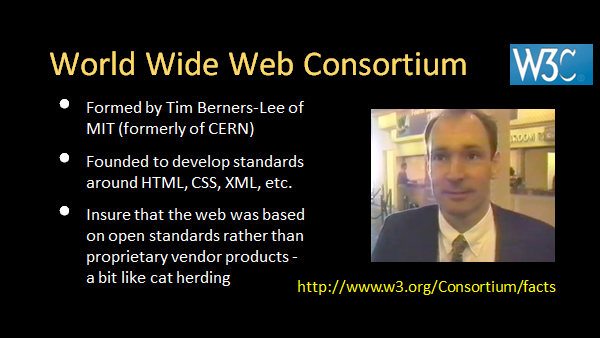
2-1. W3C는 업계 표준을 개발하며, 웹이 특정 기업에 독점되지 않도록 방지한다.
3.

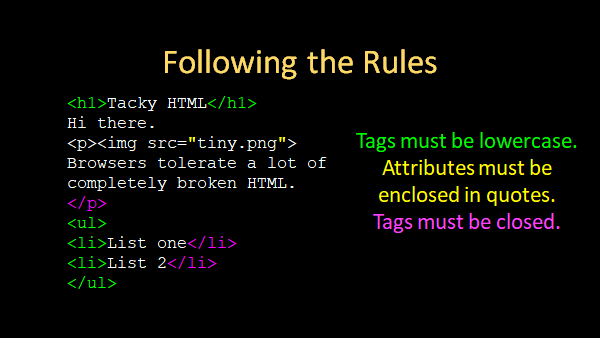
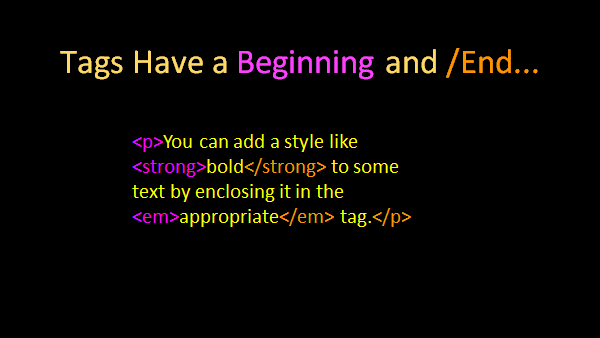
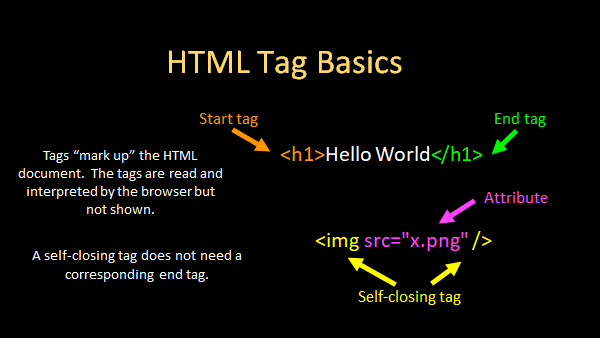
3-1. HTML은 다음과 같은 태그를 따른다.
3-2. 초록색, 태그는 반드시 소문자
3-3. 노랑색, 속성은 반드시 따옴표로 감싸진다.
3-4. 보라색, 태그는 반드시 닫혀야 한다.
4.

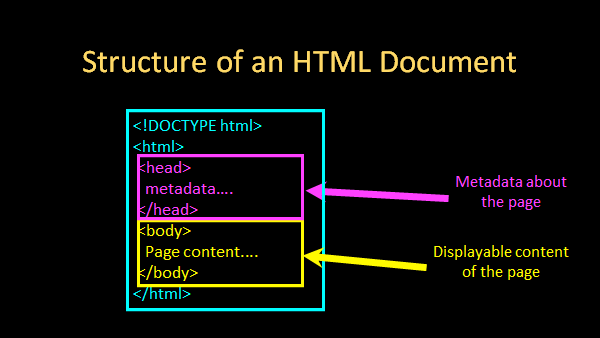
4-1. 보라색은 메타데이터, 노랑색은 내용
5.


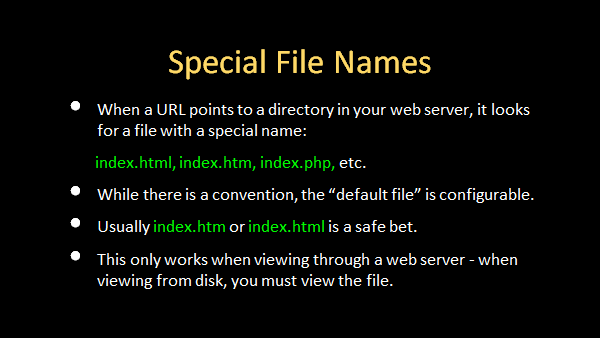
5-1. URL이 서버의 디렉토리를 가리킬 때, url은 특별한 파일을 찾는다.
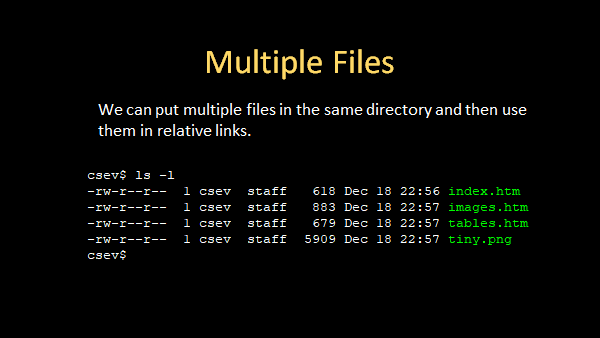
5-2. 다수의 파일을 같은 디렉토리에 넣을 수 있다.
6.


6-1. 태그는 HTML 문서를 마크업 하고 있으며, 브라우져는 HTML문서를 해석한다.
6-2. 셀프 테크는 대응하는 엔드 태그가 필요하지 않다.
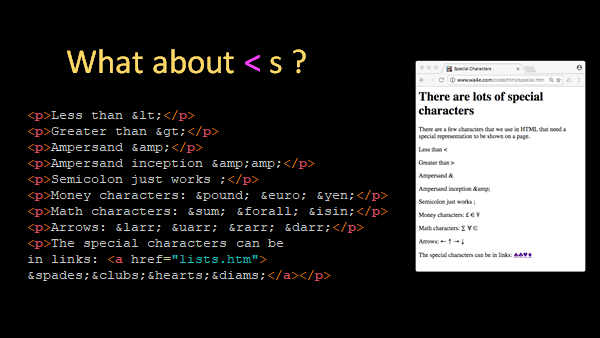
7.


7-1. 비교연산자를 표시하는 관용어구가 있으니 확인해 놓기!
7-2. 주석처리가 이상해 보이긴 해도 쓰다 보면 괜찮다고 합니다..
8.

8-1. HTML 의 특징은 페이지들의 세트를 만들며, 다른 페이지로 연결하는 하이퍼텍스트를 생성한다는 것.
8-2. 이러한 링크는 웹을 상호 연결된 문서의 웹으로 만든다.
8-3. 상호 연결된 웹은 구글이 가진 것과 같은 검색엔지의 지능으로 이어진다.
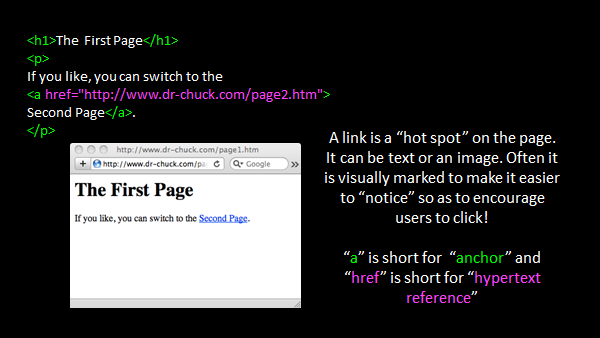
9.


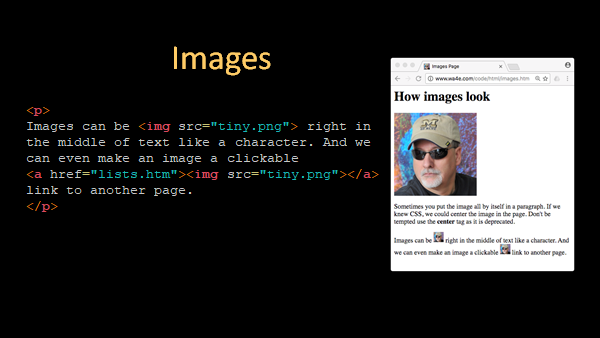
9-1. 이러한 링크를 페이지의 핫스팟이라고 부르면, 텍스트 또는 이미지일 수 있다. 보통은 눈에 잘 뛰게 색깔을 바꿔 놓는다.
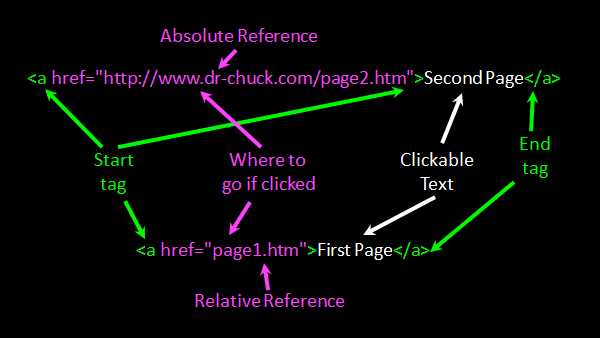
10.

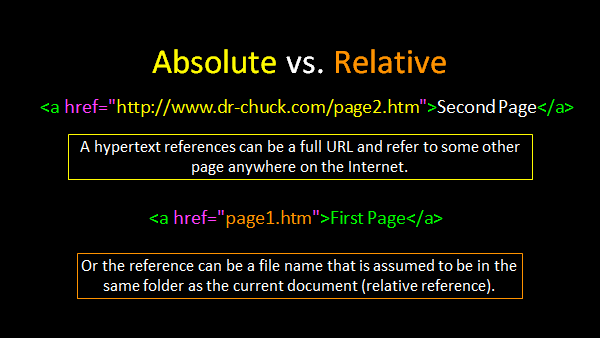
10-1. 절대경로와 상대경로가 있는데, 전역변수와 지역변수 정도로 이해하면 좋을 것 같다.
10-2. 절대경로는 인터넷 어디 든지와 연결된다.
10-3. 상대경로는 같은 폴더 안에 있는 파일을 끌어 올 때 사용한다.
11.



'2019년 혁신성장 청년인재 집중양성(빅데이터) > Database & Web- WA4E' 카테고리의 다른 글
| CSS - Cascading Style Sheets (Part 2) (0) | 2019.07.26 |
|---|---|
| CSS - Cascading Style Sheets (Part 1) (0) | 2019.07.26 |
| HTML - HyperText Markup Language (Part 1) (0) | 2019.07.24 |
| Data Modeling - Many-to-Many (Part 5) (0) | 2019.07.22 |
| Data Modeling - Using Join (Part 4) (0) | 2019.07.22 |



