1.

1-1. 가장 지배적으로 인터넷에서 사용되는 어플리케이션 프로토콜이 HTTP이다.
1-2. Web을 위해 개발 되었으며 HTML문서 image 등을 다룬다.
1-3. 확장 가능하다.
1-4. 연결을 만들고, 문서를 요청하고, 문서를 받고, 연결을 닫는다! 이게 기초 개념이다.
2.

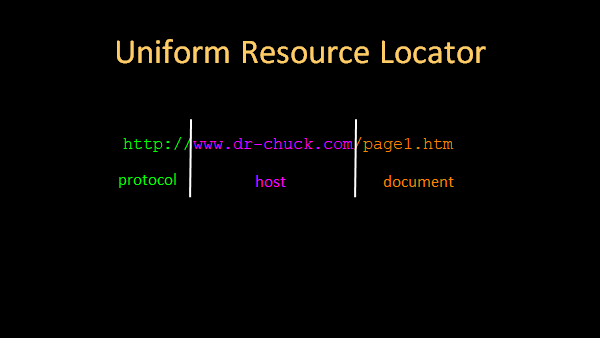
2-1. URL(Uniform Resource Locator)
2-2. 프로토콜/호스트/문서 ! 간단하죠?
3.

3-1. 서버로 부터 데이터를 가져오는 방법은 간단하다. 기초 개념을 떠올려라.
3-2. anchor tag에 있는 href속성을 클릭한다면, 새로운 페이지에 접근하게 된다.
3-3. 이 떄, 브라우져는 웹서버와의 연결을 만들고 "GET" request를 보낸다.
3-4. 그리고 그 내용(content), HTML를 GET하고 연결을 닫는다.
4.

5.

5-1. 저번에도 말한 것 같은데, 인터넷 프로토콜은 IETF라는 곳에서 RFC라는 형태로 만든다.
6.

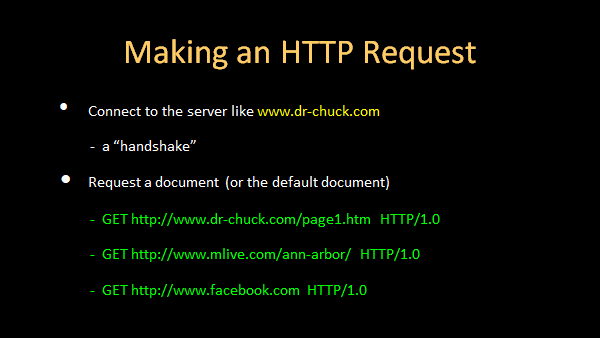
6-1. www.dr-chuck.com에 에 연결을 만든다. 일종의 악수, 똑똑
6-2. 원하는 것을 요청한다.
7.

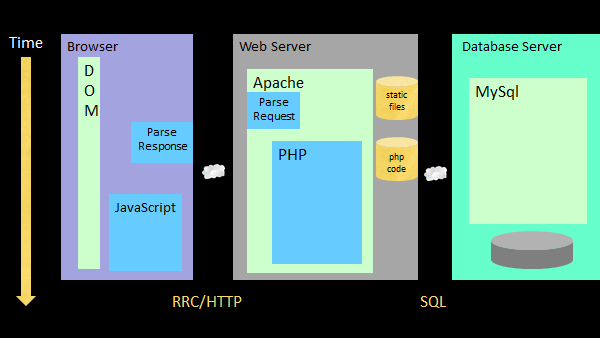
7-1. 색깔에 유의해서 보자.
7-2. 초록색을 보면 브라우져에서 웹서버로 GET Request를 한다.
7-3. 보라색을 보면 서버의 상태에 대해 확인을 받는다.
7-4. 연두색을 보면 HTML문서를 받는다.
8.

8-1. 보았듯이 대부분의 해킹은 커멘드라인 안에서 이루어지게 된다. 보이거든.
9.


9-1. 이제 시작이야.
9-2. 여러가지 문서 형식들이 존재하고.
9-3 웹서버에는 아파치!
9-4. 데이터베이스에는 MySQL 등이 있다.
'2019년 혁신성장 청년인재 집중양성(빅데이터) > Database & Web- WA4E' 카테고리의 다른 글
| CSS - Cascading Style Sheets (Part 1) (0) | 2019.07.26 |
|---|---|
| HTML - HyperText Markup Language (Part 2) (0) | 2019.07.24 |
| Data Modeling - Many-to-Many (Part 5) (0) | 2019.07.22 |
| Data Modeling - Using Join (Part 4) (0) | 2019.07.22 |
| Data Modeling - Representing Relationships (Part 2) (0) | 2019.07.22 |



