1.


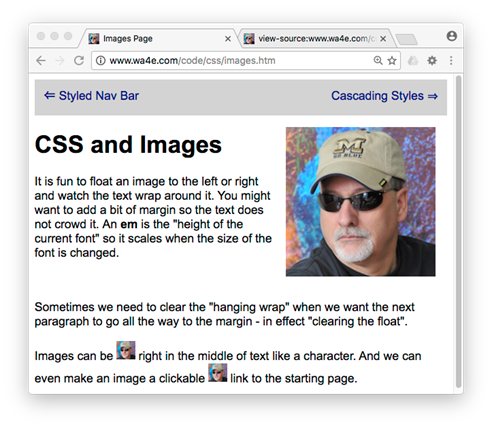
1-1. 이미지를 텍스트 옆에 위치하게 하는 방법이 있다.
1-2. 텍스트가 이미지를 감싸게 하지 않기 위해서는 여백이 필요하다.
1-3. em이라는 단위는 현재 폰트 사이즈의 높이다. 그렇기 때문에 이 크기는 변할 수 있다.
1-4. src="medium.png", style = float: right; margin: 1em; 으로 설정이 되어 있다.
2.


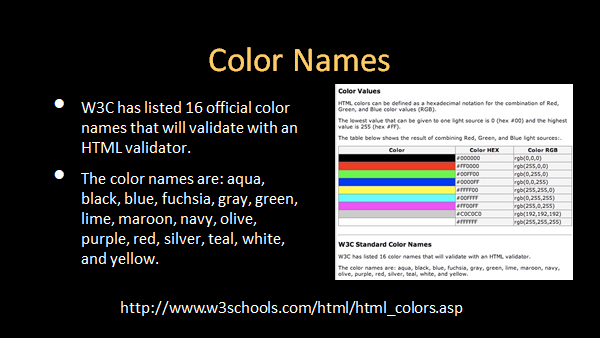
2-1. W3C는 HTML에서 유효한 16개의 색 이름을 정했다.
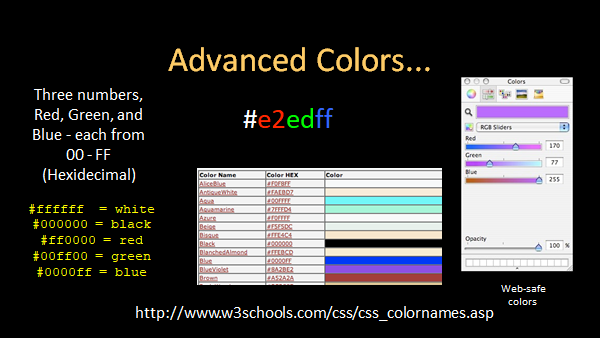
2-2. 고급 컬러를 사용하기 위해서는 위와 같은 표를 읽을 줄 알아야 한다.
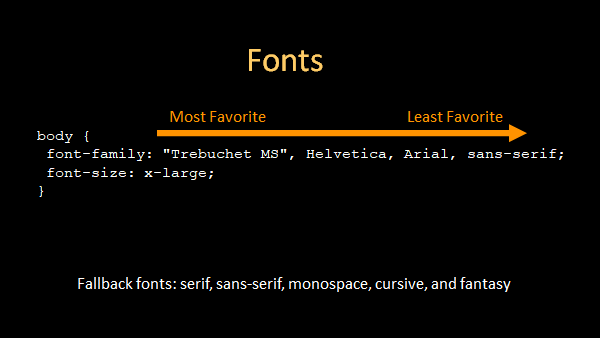
3.


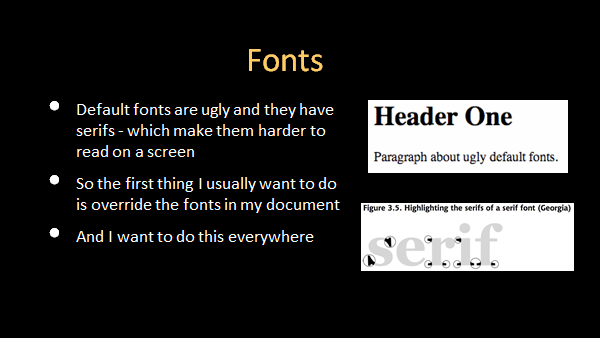
3-1. 기본 폰트는 개구리다. 그리고 부리를 가지고 있기 때문에 읽기 힘들다.
3-2. 그래서 가장 처음 해야할 일은 폰트를 바꾸는 것이다.
3-3. 봤지? 저런거 써야 해!
4.

4-1. 폰트의 요소로는 FONT-SIZE, FONT-WEIGHT, FONT-STYLE, TEXT-DECORATION 등이 있다.
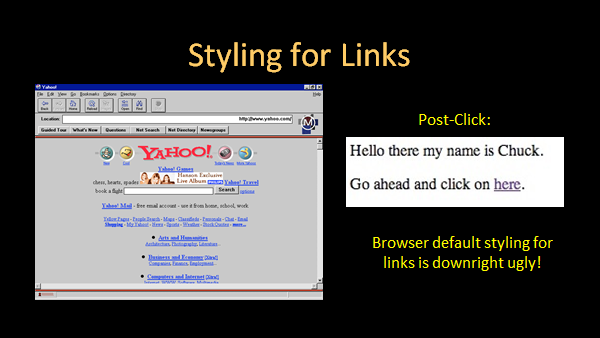
5.


5-1. 기본 값은 개구리다.
5-2. 방문 전의 컬러(노랑), 방문 후의 컬러(주황), 커서 호버링시(파랑), 액티브시(보라)
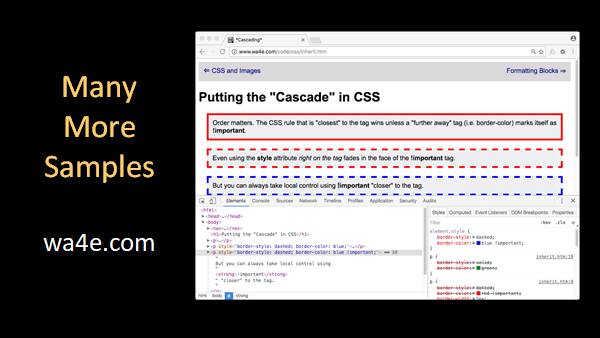
6.


6-1. 이건 예술의 영역이다. 자신 없으면 그냥 탬플릿 쓰는 거다
6-2. CASS는 현대의 브라우져에서 잘 정립되어 있다.
6-3. 요즘에는 웹과 모바일에서 데스크탑과 같은 경험을 주기 위해 진화하고 있다.
6-4. 이러한 발전이 불호환성을 가져오지만, 이 불호환성이 매우 재미있기도 하게하고 매우 불만족스럽게 만들기도 한다.
'2019년 혁신성장 청년인재 집중양성(빅데이터) > Database & Web- WA4E' 카테고리의 다른 글
| PHP Language - Variables and Constants (Part 2) (0) | 2019.07.27 |
|---|---|
| PHP Language - Overview (Part 1) (0) | 2019.07.27 |
| CSS - Cascading Style Sheets (Part 2) (0) | 2019.07.26 |
| CSS - Cascading Style Sheets (Part 1) (0) | 2019.07.26 |
| HTML - HyperText Markup Language (Part 2) (0) | 2019.07.24 |



